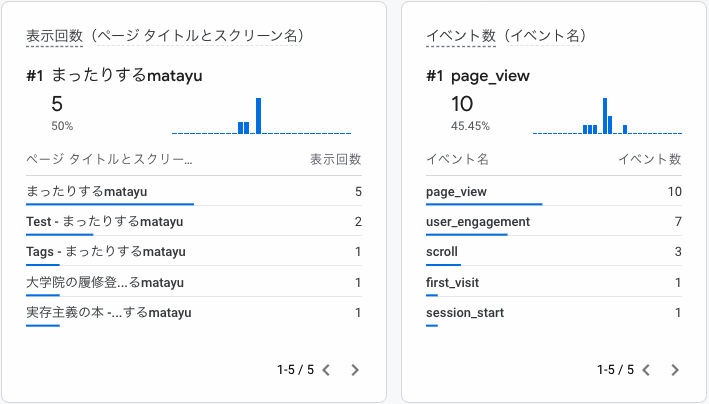
アクセス解析できた
このように、ページごとの表示回数などが見れるようになった。他にもどの地域からのアクセスが多いかなども見ることができる。

方法
Google Analyticsを用いた。
参考: https://qiita.com/chikurin66/items/b776c9a2e5a8ebf0dd68
グローバルサイトタグの確認までは上記Qiitaの記事そのままなので説明を割愛する。 Hugoのindex.htmlはMarkdownから自動生成されるため、どこにグローバルサイトタグを入れるか少し悩んだ。 Hugoにおけるグローバルサイトタグの設定を説明する。
Hugoにおけるグローバルサイトタグの設定
以下のようなグローバルサイトタグをHTMLの<head>セクションに挿入する必要がある。
{{ if not .Site.IsServer }}
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=<key>"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag("js", new Date());
gtag("config", "<key>");
</script>
{{ end }}themeを編集する必要があるが、私のブログのthemeはsubmoduleとして設定しているため直接の編集は避けたい。 Hugoはthemeを上書きする機能があるためそれを用いる。
まず、編集したいthemeのhtmlはthemes/even/layouts/partials/head.htmlである。
head.htmlは生成されるindex.htmlの<head>部分に当たる。
これを上書きするためには、layouts/partials/head.htmlを作成する必要がある。
mkdir -p layouts/partials
$cp themes/even/layouts/partials/head.html layouts/partials/head.html
そうしてlayouts/partials/head.htmlにグローバルサイトタグを挿入する。
これでサイトを生成し、アクセスするとgoogle analyticsにPOSTが飛び、アクセス解析が行われるようになる。
if not .Site.IsServer
グローバルサイトタグを{{ if not .Site.IsServer }}で挿入するかしないかの分岐をしている。
.Site.IsServerはhugo serverでサイトを生成表示するときtrueとなる。
この分岐によって、Localでhugo serverしてサイトの見た目を確認するときなどに、google analyticsにPOSTが飛ばないようにしている。
参考: https://gohugo.io/variables/site/
終わりに
これでどれくらいの人がブログを見てくれたかわかるようになったので、少し嬉しい。